On making a website
Figured I’d finally put some actual content here. When I set out to build a site my requirements were:
- Use a static framework because running a server/hosting on a platform!? Ain’t nobody got time for that
- Easy to add content. The entire reason why websites go stale IMO is that making content is hard and then publishing it to the site is harder. I want to avoid that
- Easy to theme/customize
- Minimal JS/Node
This criterial pretty much narrowed me down to Hugo.
Next step was to find a swanky theme. Luckily there’s a pretty good catalogue of those on the Hugo website / theme gallery. I did look at some on other websites but those were paid templates - and I’m cheap, we’re building a static site over here for a reason.
The one I settled on is tranquilpeak. Worked well out of the box with minimal config.

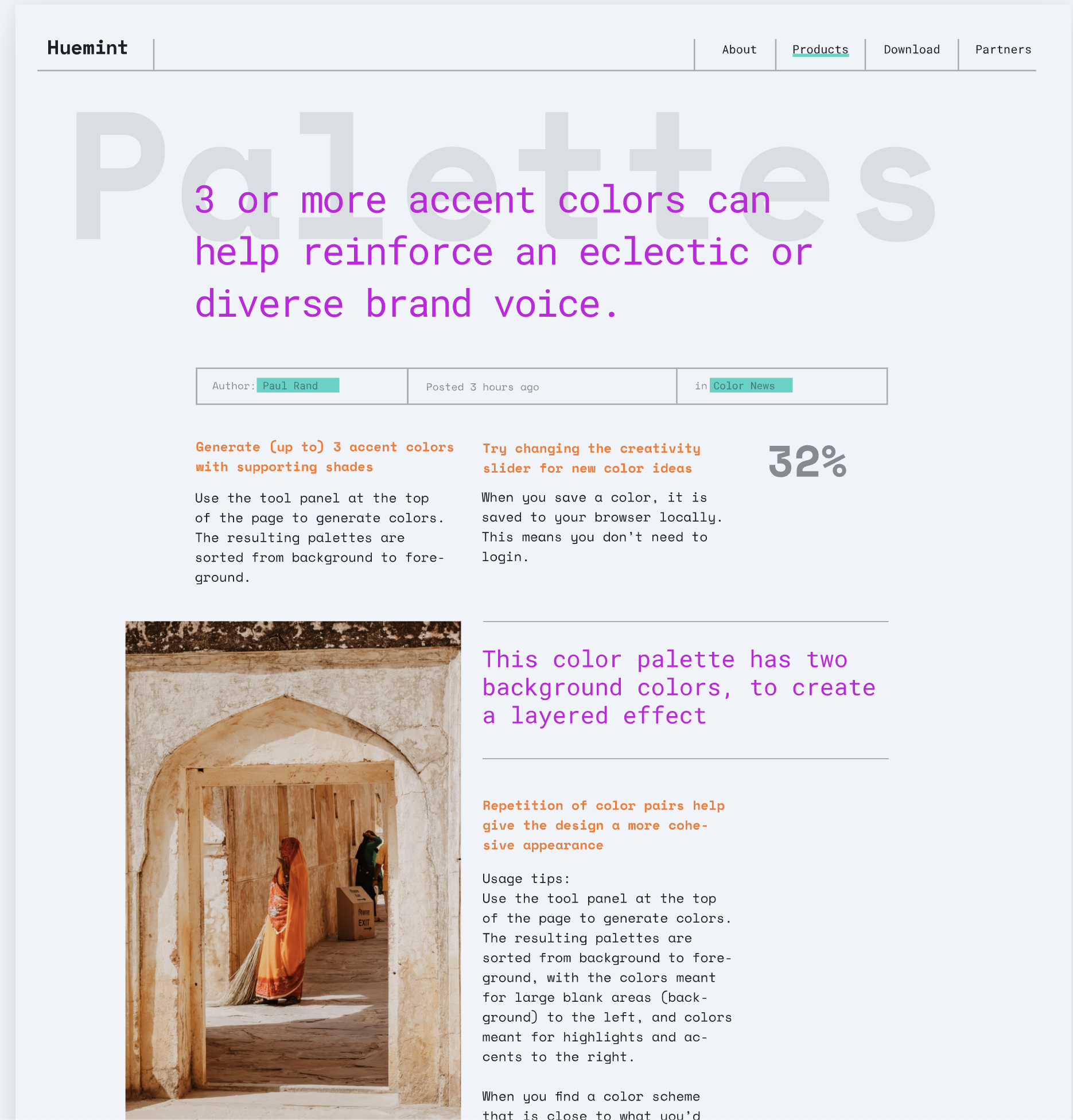
The only real customization I did was colours (digression, the Canadian in me finds it hard to write some things with US spelling) and css. For colours I wanted a custom palette to use throughout the site. Now I am no designer so it is hard for me to come up with colours on my own. To assist in this, I went through a few colour palette generators on hackernews and eventually landed on HueMint. I liked that it showed the palette on a website preview, it also helped come up with a design language for the site.
Next steps
- Write more content
- Automate deployments / make it easier ot upload articles. Right now I build the static site locally and then upload it to AWS where it is hosted. It would be nice to use Git or something to do this.
